Klik x untuk menutup hasil pencarianCari di situs SABDA Space Teens
Frequently Asked Questions

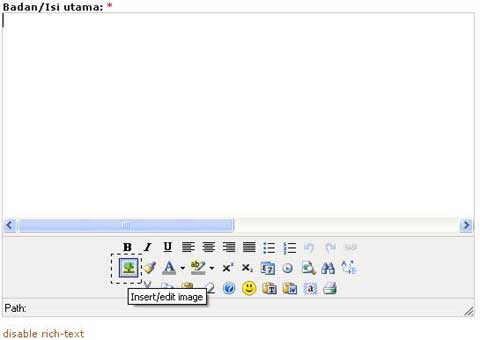
Untuk menambah gambar dalam tulisan Anda, langkah pertama yang Anda lakukan adalah meletakkan kursor Anda pada tempat di mana gambar akan ditambahkan. Lalu, lihat di bagian kotak tool di bagian bawah editor, kemudian klik ikon Image. 

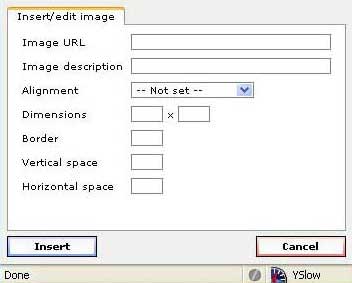
Langkah selanjutnya adalah memberikan parameter-parameter untuk image yang akan dimasukkan.

- Image URL: URL/alamat gambar yang akan dimasukkan ke content, contoh: http://www.example.com/image1.jpg.
- Image Description: Identitas gambar yang akan muncul saat gambar ditunjuk pointer mouse.
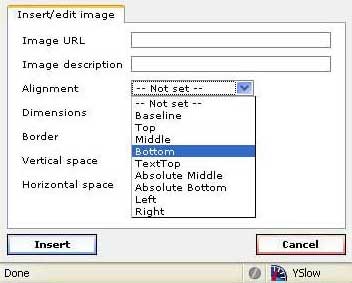
- Alignment: Untuk mengatur letak gambar terhadap content.
Silakan pilih salah satu dari daftar yang ada. Untuk hasil lebih maksimal, silakan coba satu per satu, pilihan mana yang sesuai dengan format content Anda. - Dimension: Pengaturan ukuran gambar. Setelah memasukkan Image URL, form ini biasanya otomatis terisi ukuran gambarnya. Untuk memperkecil ukuran gambar, silakan bagi saja ukurannya. Lebar x tinggi. Jika lebar dibagi 2, tinggi juga dibagi 2.
- Border: Pilihan untuk memberikan bingkai pada gambar, semakin besar angka, semakin tebal bingkainya.
- Vertical Space: Jarak pembatas secara vertikal (atas-bawah) antara gambar dan content.
- Horizontal Space: Jarak pembatas secara horizontal (kiri-kanan) antara gambar dan content.
Setelah yakin, tekan Insert. Untuk mengedit gambar, klik gambar, lalu klik saja ikonnya  lagi.
lagi.

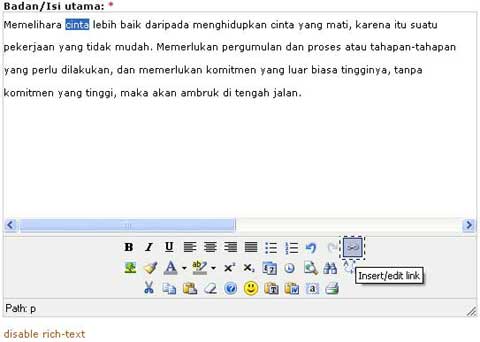
Untuk menambahkan link URL dari suatu halaman situs, langkah pertama yang harus Anda lakukan adalah sorot/highlight sebuah kata atau beberapa kata yang akan Anda tautan ke sebuah halaman situs. Kemudian arahkan pointer/mouse Anda ke bagian tool untuk memilih ikon Insert/Edit Link 

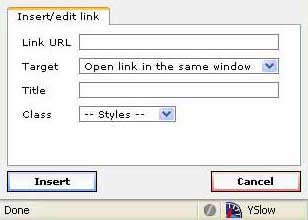
Popup Insert/Edit Link akan muncul di halaman Anda. Silakan isi form tersebut.
- Link URL: Isikan alamat URL yang akan Anda tambahkan/tuju, semisal http://www.sabda.org/
- Target : Pilihan ini dipakai untuk bagaimana URL akan ditampilkan -- pada window yang sama atau membuka window baru.
- Title : Nama dari URL yang Anda tambahkan. Ini akan muncul saat link URL disorot oleh pointer mouse. Misal: SABDA.org.
- Class : Style URL yang disediakan. Untuk default, form ini diabaikan saja.

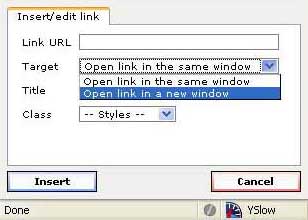
Setelah memasukkan alamat link URL, form Target bisa Anda tentukan.
- open link in the same window : untuk membuka halaman situs tujuan dalam halaman yang sama.
- open link in a new window : untuk membuka halaman situs tujuan ke halaman window yang baru.
Langkah berikutnya, form Title dan Class bisa diisi bisa tidak. Setelah yakin, silakan klik tombol Insert. Untuk mengedit link URL yang telah dibuat, sorot lagi kata-kata yang dipakai sebagai tautan, lalu klik tombol  .
.

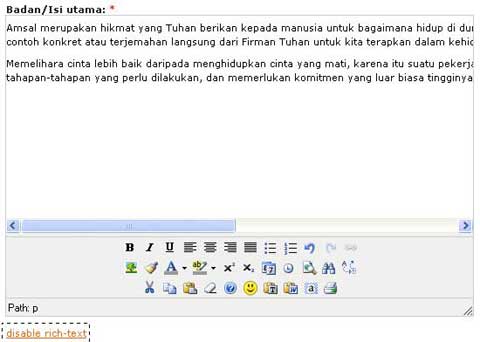
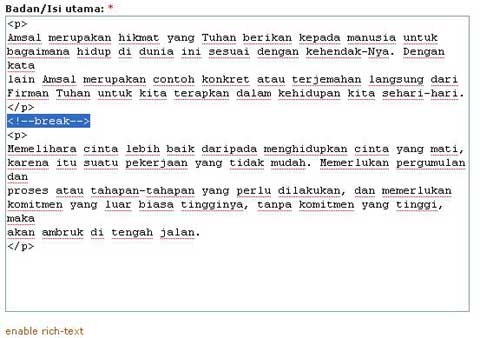
Untuk mengatur panjang pendeknya paragraf tulisan yang akan ditampilkan sebagai cuplikan di halaman depan adalah dengan memberikan script tambahan <!--break-->. Langkah pertama yang Anda lakukan adalah dengan men-disable rich-text dari content Anda. Klik menu disable rich-text yang terletak di bawah editor.

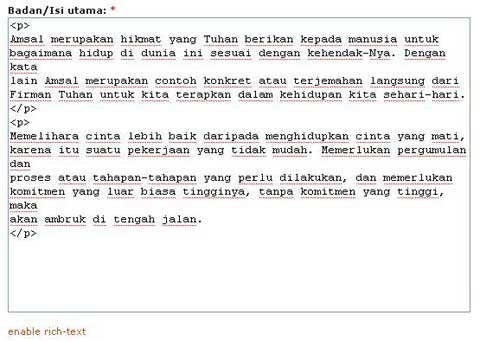
Content yang sekarang ditampilkan adalah dalam bentuk html. Untuk memberikan perintah <!--break-->, pastikan pemberian <!--break--> tidak ada di dalam / diapit sebuag Tag, tetapi di akhir dari sebuah tag. Sebagai contoh, gambar di atas ada tag paragraf <p> content</p>. <p> adalah tag awal, </p> adalah tag penutup.

Pasang <!--break--> setelah tag penutup </p>. Ini dilakukan agar tag html tidak terpotong oleh <!--break--> sehingga saat cuplikan tulisan Anda tampil di halaman depan, efek tag tersebut tidak mempengaruhi content tulisan lain yang pada waktu bersamaan tampil di halaman depan situs.






 sabda.org
sabda.org